Before we even start, we need to understand why adding the Month and Year dynamically to your WordPress title can be really beneficial to your website.
It’s generally accepted that users tend to prefer more recent, up-to-date information. This is because people are generally more interested in information that is relevant and current, rather than information that is outdated or no longer applicable.
Including the current year in your website’s title can help to indicate to users that the information is up-to-date and relevant, which may increase the chances that they will click on it (improved CTR) and read it. However, it’s important to note that the relevance and quality of the content itself are ultimately more important than the date it was published.
If you are able to consistently produce high-quality, relevant content that is timely and informative, users will be more likely to visit and engage with your website, regardless of whether the current year is included in the title or not.
But it definitely helps your CTR on the Search Results Page because people tend to give less importance to older information instead of new information.
Luckily for us, WordPress gives us the ability to add this kind of information dynamically either within our content or the title and meta description.
Let’s see how it works and how to do it!
First, go to Appearance > Theme Editor and then copy and paste the following code into the bottom of the functions.php file.
Adding Month and Year Dynamically in WordPress with Yoast SEO
/*
* Shortcode to display the current month in WordPress
* Example: January
*/
add_shortcode( 'month' , 'current_month' );
function current_month() {
$month = date('F');
return $month;
}
/*
* Shortcode to display the current year in WordPress
* Example: 2023
*/
add_shortcode( 'year' , 'current_year' );
function current_year() {
$year = date('Y');
return $year;
}
add_filter( 'the_title', 'do_shortcode' ); // activate shortcode in WP Title
add_filter( 'wpseo_title', 'do_shortcode' ); // activate shortcode in Yoast Title
add_filter( 'wpseo_metadesc', 'do_shortcode' ); // activate shortcode in Yoast Meta DescriptionAdding Month and Year Dynamically in WordPress with RankMath SEO
// Create Year shortcode to replace with current year.
add_shortcode( 'year', 'current_year' );
function current_year() {
$year = date( 'Y' );
return $year;
}
// Create Year shortcode to replace with current month.
add_shortcode( 'month' , 'current_month' );
function current_month() {
$month = date('F');
return $month;
}
// To allow Rank Math Frontend title to parse shortcode.
add_filter(
'rank_math/frontend/title',
function ( $title ) {
return do_shortcode( $title );}
);
// Activate shortcode function in Post Title.
add_filter( 'the_title', 'do_shortcode' );Now you can try using the April and 2025 shortcode in your post title.
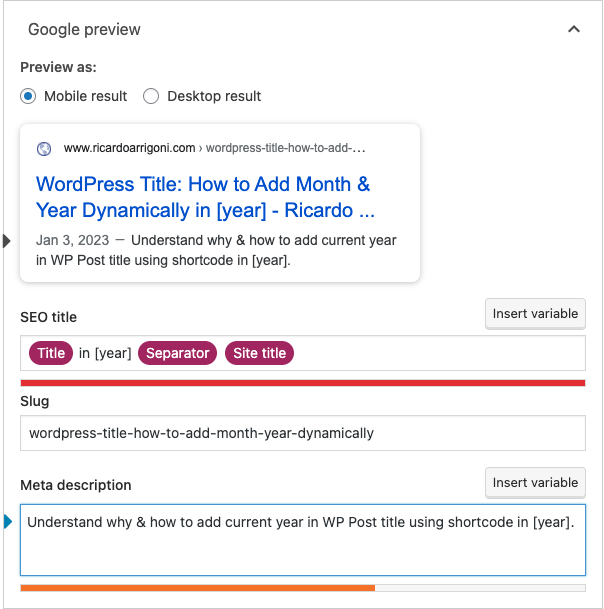
I recommend you use it directly in your Rank Math Titles & Meta or Yoast Title & Meta. If you use it directly to your page title, it can create the variable as your URL slug and we don’t want that, we want clean friendly URL that can be used without any change across the years.
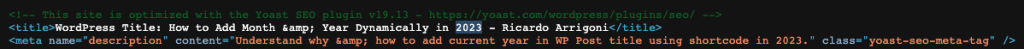
Here’s how it would look like in the implementation and the results.

And here’s the result:

Custom Date and Time formatting
If you want to customize the formatting of date, month or year i.e. use “January” instead of “Jan” or “2023” instead of “23”. Here are the codes you can use for the same.
Custom formatting for Year
- “Y” – Capital Y to display 4 digits (Numeric) year i.e. 2022, 2023
- “y” – Small y to display 2 digits (Numeric) year i.e. 22, 23
Custom formatting for Month
- “M” – Capital M to display 3 letters per month i.e. Jan, Feb
- “F” – Small M to display full word month i.e. January, February
- “m” – Small m to display month in digits with leading zeros (Numeric) i.e. 03, 04, 11, 12
- “n” – Small y to display month in digits without leading zeros (Numeric) i.e. 1, 2, 3, 10, 11
Custom formatting for Day
- “S” – Capital S to display the day of the month with the English suffix (st, nd, rd or th) i.e. 1st, 2nd, 3rd, 4th, 15th
- “d” – Small d to display day in digits with leading zeros (Numeric) i.e. 01, 02, 25, 30
- “j” – Small j to display day in digits without leading zeros (Numeric) i.e. 1, 2, 3, 20, 31
By default, WordPress offers a couple of other Dates and Time formats that can be used.


